画像処理をしていて、グレースケール化をすることが多いと思いますが、どのようにして画素値が計算されているのかが気になったのでまとめてみました。
一言でグレースケール化といっても、様々な規格があります。
今回は、その中でも最も一般的であるかなと思っている、テレビジョン放送でのグレースケール化規格に基づく方法でグレースケール化を行っていきます。
関連:Pythonで画像のRBG・HSV色空間の値を取得しExcelに出力する方法
無料オンライン相談を活用しよう!
Pythonというプログラミング言語は機械学習の人気の高まりなどもあり、様々なスクールが無料説明会を開催しています。
その中でも「Freeks(フリークス)|業界初!10,780円のサブスク型プログラミングスクール」がオススメです。Pythonを効率よく学びたいという方はまずは適性を知るためにも無料説明会を利用しましょう。
計算式
(R, G, B) = (Red, Green, Blue)です。
VはHSVの「V」で、Value(明度)のことです。
$$V = 0.30 R + 0.59G + 0.11B$$
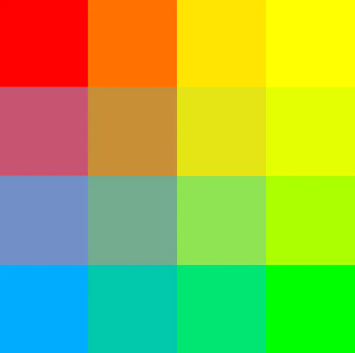
この計算式をもとに、画素値を求めた結果が右側の画像です。
これが、昔のモノクロテレビですね。
| 元画像 | 日本のアナログ放送 |
 |  |
プログラムの作成
環境は、「google colaboratory」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import cv2 from google.colab.patches import cv2_imshow def calc_V(R, G, B): return 0.3 * R + 0.59 * G + 0.11 * B if __name__ == "__main__": img = cv2.imread("bird.jpg") cv2_imshow(img) for h in range(img.shape[0]): for w in range(img.shape[1]): img[h][w] = calc_V(img[h][w][0], img[h][w][1], img[h][w][2]) cv2_imshow(img) |
実行結果
元画像(左)と、先ほどのプログラムを実行した後の出力画像(右)を比較してみます。


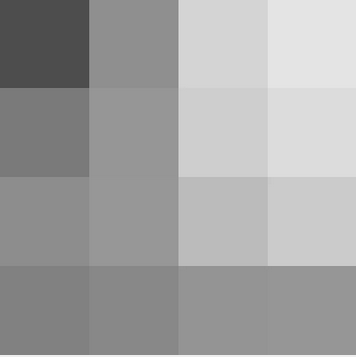
先ほどのプログラムを実行した結果(左)と、CV2モジュールを用いた方法でグレースケール化を行った画像(右)です。
最初にも書きましたが、グレースケール化には、様々な規格が存在するため、多少見た目に違いが出てきます。
|
1 2 3 4 5 6 7 8 9 |
if __name__ == "__main__": img = cv2.imread("bird.jpg") # 元画像の出力 cv2_imshow(img) img = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # グレースケール化画像の出力 cv2_imshow(img) |


目視で確認したところ、右側の画像のほうが若干白っぽかったです。
まとめ
今回は、カラー画像を計算式を用いてグレースケール化にする方法を記述しました。
見た目に違いはほとんどありませんが、今回用いた「cv2」には、簡単にグレースケール化できるので、わざわざ計算式を調べる必要はありませんよ^_^
そして、処理速度もOpenCVを使ったほうが圧倒的に早いので、積極的にモジュールを利用していきましょう。
無料の説明会を有効活用しよう!
独学での学習は孤独感を感じやすく挫折してしまう初心者も多いです。また、参考書を購入しても全く読む気にならないという方も多いはずです。
それでも、なんとかPythonの勉強を行い、高スキルなエンジニアを目指したいという方は無料で受けられるオンライン説明会に参加してみることも一つの手です。
Pythonというプログラミング言語は機械学習の人気の高まりなどもあり、様々なスクールが無料説明会を開催しています。
その中でも「Freeks(フリークス)|業界初!10,780円のサブスク型プログラミングスクール」がオススメです。Pythonを効率よく学びたいという方はまずは適性を知るためにも無料説明会を利用しましょう。
パソコン操作にお困りではありませんか?
ExcelやWordなど、基本的なソフトの使い方がいまいちわからないという方には、「PCHack」という講座をオススメしています。スクールの中でもコストパフォーマンスに優れ、オンラインなのでどこでも好きな時間に学習できます。
3万円ほどでPC初心者を脱出したい方は参考にしてください。
【PC初心者必見!】パソコンの勉強方法が分からないならPCHack講座がオススメ!




