今回は、最近話題のPyScriptの実行方法を初心者向けに解説していきます。
本記事は次のような方に読んでいただくと参考になると思います。
- PyScriptを最近知ったけどどんな感じなんだろう?
- PyScriptってどうやって実行するの?
- PyScriptを簡単に知りたい!
本記事を読むことによって、PyScriptを使う上での基本を知ることができ、HTMLとPythonを組み合わせた技術によってさまざまな機能を使いこなせるようになるでしょう。
また、PyScript以外にも、最近ではスクレイピングも話題に上がる技術ですのでそちらも参考にしていただけると幸いです。
コンテンツ
無料オンライン相談を活用しよう!
Pythonというプログラミング言語は機械学習の人気の高まりなどもあり、様々なスクールが無料説明会を開催しています。
その中でも「Freeks(フリークス)|業界初!10,780円のサブスク型プログラミングスクール」がオススメです。Pythonを効率よく学びたいという方はまずは適性を知るためにも無料説明会を利用しましょう。
PyScriptの実行手順
まずは、PyScriptをどのように使うのかを見ていきましょう。手順は以下の通りです。
- ローカルサーバを立てる
- Webブラウザ上で出力
とっても簡単です!順番に解説していきます!
ローカルサーバを立てる
Windows PowerShellやAnacondaなどのターミナルに次のように記述し実行しましょう。
|
1 |
python -m http.server 8080 |
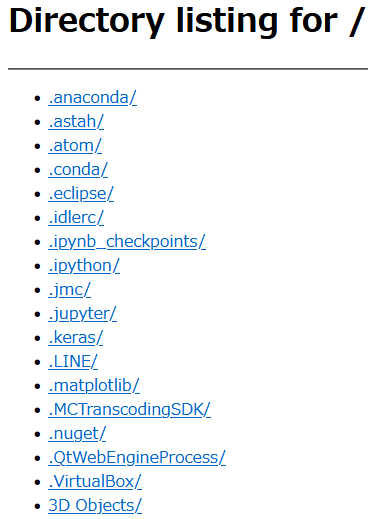
実行した状態で下のリンクをブラウザから開くとホームディレクトリ内のフォルダ一覧が見れると思います。

Webブラウザ上で出力
ローカルサーバを立てたら次はWebブラウザに文字を出力できるようにしましょう。
カレントディレクトリ内(実行中のパス内)に「index.html」ファイルを作成しましょう。その中には次のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> <body> <py-script> for _ in range(3): print('Hello World!!') </py-script> </body> </html> |
保存してもう一度http://localhost:8080にアクセスすると、少し時間はかかりますが「Hello World!!」という文字が3つ出力されているはずです。
「<py-script>」タグ内にPythonのコードを記述していくだけでブラウザ上に表示することができます!簡単ですね!
こちらは公式サイトにも英語ですが記載がありますので参考までに。
外部ライブラリの使い方
Pythonのコードを書いていると外部ライブラリを使いたいなぁと思うことでしょう。
PyScriptでは当然ですが様々外部ライブラリを使うことができます。しかし、すべてを利用できるわけではなく、「Pyodide」に明記されているバージョンでのライブラリのみが利用可能です。
外部ライブラリをインポートするには、「<py-env>」タグを「<head>」タグの中に次のサンプルコードのように記述しましょう。
それ以外は今までと同様に「<py-script>」タグ内にそのままプログラムを書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-env> - numpy </py-env> </head> <body> <py-script> import numpy as np print(np.array([i for i in range(10)])) </py-script> </body> </html> |
外部ライブラリのインポートも簡単ですね!
ただし、すべての外部ライブラリが利用できるわけではないのでこちらも公式ドキュメントを参考にしてみてください。
HTMLタグを利用して出力
次は、HTMLタグを利用することで、文字の背景を変えてみましょう。
HTMLタグを利用するには「pyscript.write()」関数を用います。第一引数には、オブジェクトのIDを、第二引数には出力するオブジェクトを指定します。
オブジェクトIDの設定は、「<body>」タグの中で「id」と、その「id」に対する情報を記載します。今回のオブジェクトIDは「test」としました。サンプルコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> <body> <div id="test" style="background-color:blue"></div> <py-script> x = "pyscript" # HTMLタグを利用 pyscript.write("test", x) # 今までの書き方 print(x) </py-script> </body> </html> |
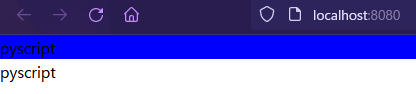
次の画像は出力結果です。なお、ブラウザはChromeが良いそうです。

自作モジュールのインポート
HTMLファイルでPythonのコードを記述するのは非常に見にくくてプログラムを組みにくいという方にオススメの方法は、自分で作ったスクリプトをHTMLファイル側から呼び出すことです。
このことを自作モジュールのインポートと言います。外部ライブラリをインポートする方法と似ているのですが具体的なコードの書き方を見ていきましょう。
自作モジュールの作成
呼び出されるモジュール(スクリプト)を今回は「test.py」としました、このファイルをカレントディレクトリに保存していきます。
|
1 2 3 4 5 |
# test.py def function(): return "test.function()が呼び出された!" |
HTMLタグから自作モジュールを呼び出す
次は先ほど作成した「test.py」のスクリプトを「index.html」ファイルから呼び出していきましょう。
「<head>」タグの中に「<py-env>」タグを作成し、利用するスクリプトのパスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- index.html --> <html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-env> - paths: - /test.py </py-env> </head> <body> <py-script> from test import function result = function() print(result) # test.function()が呼び出された! </py-script> </body> </html> |
こちらもhttp://localhost:8080にアクセスするとちゃんと出力されているはずです。
プログラムをがっつり書くなら.pyファイルを作成したほうがコードが見やすいですね!
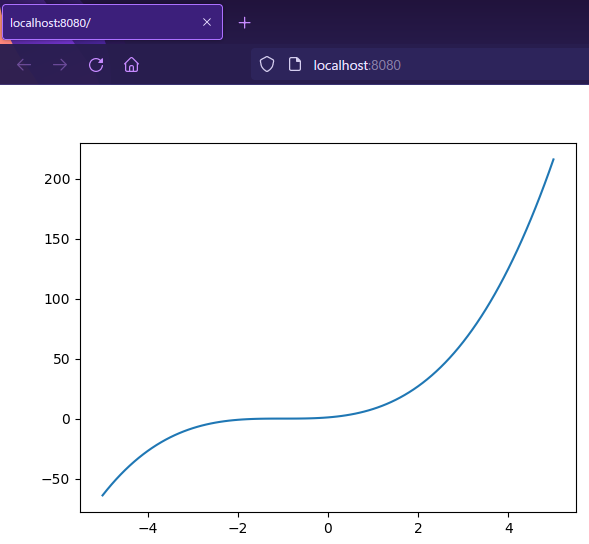
グラフを表示してみる
次は、PyScriptを用いて、Webブラウザ上でグラフを表示する方法を解説していきます。
グラフを表示するためのオブジェクトIDを指定しましょう。今回は「graph」としました。コードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!-- index.html --> <html> <head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-env> - numpy - matplotlib - paths: - /make_graph.py </py-env> </head> <body> <div id="graph"></div> <py-script> from make_graph import main g = main() pyscript.write("graph", g) </py-script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
# make_graph.py import numpy as np import matplotlib.pyplot as plt def main(): function = lambda x : x**3 + 3 * x**2 + 3 * x + 1 fig, ax = plt.subplots() # f(x)に代入する「x」の値の配列 x = np.arange(-5, 5.1, 0.1) # f(x)の値の配列 y = function(x) ax.plot(x, y) return fig |

グラフの表示も思ったよりも簡単にできますね!
気を付けたいのは、HTML側とPython側の両方でライブラリをインポートしないとエラーが起こってしまったので多少面倒だなと感じていました。
もしもそのようなことをしなくても実行できる方法を知っている方は教えて下さい笑
お願いします。ペコリん _(._.)_
まとめ
最後まで読んでいただきありがとうございます!
今回は、最近話題のPyScriptの実行方法を初心者向けに解説しました。
JavaScriptと比べるとそもそもPythonの実行速度が遅いのにも加えてブラウザ上ではかなりの待ち時間があり、まだまだ実用的ではないのかなと思いました。
ですが、Pythonならではの良さやライブラリの多さなどで、やはりこれからもPythonは多くの環境で使われるでしょう。
一つの方法としてPyScriptを知っておくのは重要なスキルとなると思います!
無料の説明会を有効活用しよう!
独学での学習は孤独感を感じやすく挫折してしまう初心者も多いです。また、参考書を購入しても全く読む気にならないという方も多いはずです。
それでも、なんとかPythonの勉強を行い、高スキルなエンジニアを目指したいという方は無料で受けられるオンライン説明会に参加してみることも一つの手です。
Pythonというプログラミング言語は機械学習の人気の高まりなどもあり、様々なスクールが無料説明会を開催しています。
その中でも「Freeks(フリークス)|業界初!10,780円のサブスク型プログラミングスクール」がオススメです。Pythonを効率よく学びたいという方はまずは適性を知るためにも無料説明会を利用しましょう。
無料の説明会を有効活用しよう!
独学での学習は孤独感を感じやすく挫折してしまう初心者も多いです。また、参考書を購入しても全く読む気にならないという方も多いはずです。
それでも、なんとかPythonの勉強を行い、高スキルなエンジニアを目指したいという方は無料で受けられるオンライン説明会に参加してみることも一つの手です。
Pythonというプログラミング言語は機械学習の人気の高まりなどもあり、様々なスクールが無料説明会を開催しています。
その中でも「Freeks(フリークス)|業界初!10,780円のサブスク型プログラミングスクール」がオススメです。Pythonを効率よく学びたいという方はまずは適性を知るためにも無料説明会を利用しましょう。
 ナノトイラボ
ナノトイラボ